Webmatrix
- Posted in:
- Web dev
 Jedan od alata koji zaslužuje puno više pažnje nego što dobiva je sigurno Webmatrix: lagani, besplatni editor za više programskih jezika i tehnologija. Ovaj alat nema neke veze sa VisualStudiom, ali namjena mu je da pojednostavi razvoj aplikacija u određenim scenarijima gdje je čak i VisualStudio Express prevelik i kompliciran. Iz toga se da zaključiti da mu namjena sigurno nije za razvoj enterprise poslovnih aplikacija, nego prije za učenje ili male i jednostavne projekte, ali sa mogućnošću kasnije migracije na puni VisualStudio.
Jedan od alata koji zaslužuje puno više pažnje nego što dobiva je sigurno Webmatrix: lagani, besplatni editor za više programskih jezika i tehnologija. Ovaj alat nema neke veze sa VisualStudiom, ali namjena mu je da pojednostavi razvoj aplikacija u određenim scenarijima gdje je čak i VisualStudio Express prevelik i kompliciran. Iz toga se da zaključiti da mu namjena sigurno nije za razvoj enterprise poslovnih aplikacija, nego prije za učenje ili male i jednostavne projekte, ali sa mogućnošću kasnije migracije na puni VisualStudio.
Kada sam ga prvi put pokrenuo i otvorio sample aplikacije (isporučuje ih se nekoliko u paketu) odmah sam se sjetio Classic ASP dana, ali i VisualStudio 2003/2005 Web Site projekta – programski kod se nalazi unutar HTML-a, baš kao i kod starog ASP-a, iako se ovdje naravno radi o c# sintaksi. Naime, upotrjebljen je Razor view engine i nekoliko novih DLLova koji uključuju razne pomoćne klase za lakši razvoj web aplikacija. Funkcije je moguće pisati i u zasebnim fajlovima unutar App_Code foldera (kao kod “starih” Web Site projekata/aplikacija iz VS2003/5), čime one postaju dostupne unutar bilo koje stranice. [more]
Rad sa bazom
Webmatrix sadrži skup pomoćnih klasa (namjerno neću to nazvati frameworkom) koji olakšava rad sa bazom. Upiti se pišu u SQL jeziku, a rezultati se dobivaju u obliku kolekcija dinamičkih objekata, čime se postiže na brzini razvoja, ali i gubi intellisense predlaganje naredbi. Upotreba je naravno opcionalna, a svatko može uključiti ORM alat po želji (Dapper, Simple.Data, Massive, …).
Da bi povukli podatke iz baze ili dodali nove u bazu, potrebno je samo na vrhu .cshtml stranice napisati sljedeće:
Defaulta baza koja se koristi je SQL CE 4 (embedded baza, nije potrebno imati instalirani SQL server). Putem Webmatrixa moguće je kreirati i mijenjati bazu.
Za dodavanje novih frameworka najjednostavnije je koristiti ugrađenu podršku za Nuget pakete.

Autentikacija
Kao i nova verzija ASP.NET MVC, WebMatrix koristi DotnetOpenauth da bi omogućio prijavu putem Facebooka, Twitter ili Googla. Primjer upotrebe se može vidjeti u Starter Site sample aplikaciji koja dolazi unutar instalacije Webmatrixa.
Podrška za ostale jezike

Možda najzanimljivije svojstvo je puna podrška za pisanje PHP i Node.JS aplikacija. Ne morate se brinuti za potrebne servere, Webmatrix će ponuditi instalaciju svih potrebnih dodataka da bi mogli PHP i NodeJS aplikacije pokretati lokalno!

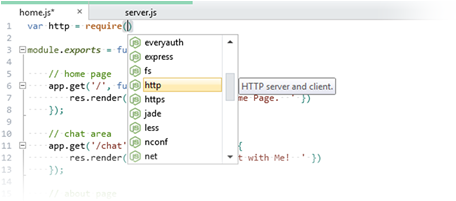
Postoji solidna podrška za intellisense unutar Node.JSa i PHPa. Od ostalih tehnologija, Webmatrix zna raditi sa Jade i EJS template-ovima, LESS i SASS css preprocesorima, Coffeescriptom.
Steven Sanderson je objavio nekoliko odličnih video tutoriala o radu sa Nodeom i Expressom:
http://blog.stevensanderson.com/2012/07/09/node-js-development-with-webmatrix-2-and-express/
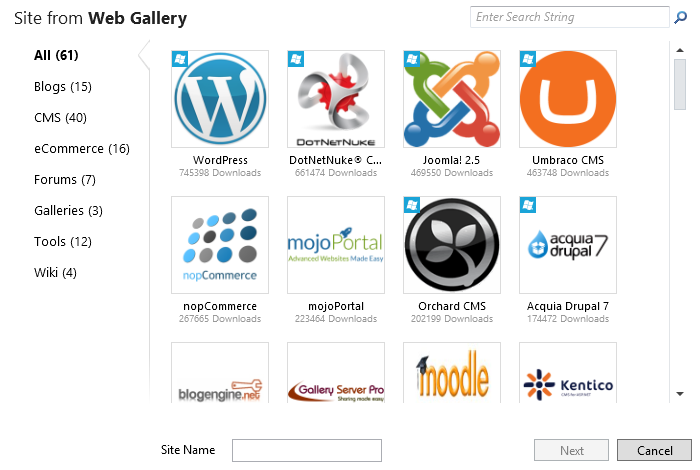
Primjena ovog alata može biti široka, od učenja programiranja i izrade web aplikacija, do brze izrade prototipa i izmjena postojećih aplikacija. Osobno mi se vrlo dopala lakoća instalacije i podešavanja Wordpressa: kod kreiranja novog projekta odabere se Worpress, Webmatrix pita dali smije instalirati potrebne alate (PHP za IIS, MySQL), i kroz nekoliko trenutaka pojavi se početna Wordpress stranica, spremna za koristiti! Slično vrijedi i za ostale aplikacije koje se nude putem ugrađenih predložaka (Joomla, Kentico, N2, Orchard, …).
Mobilni pregled
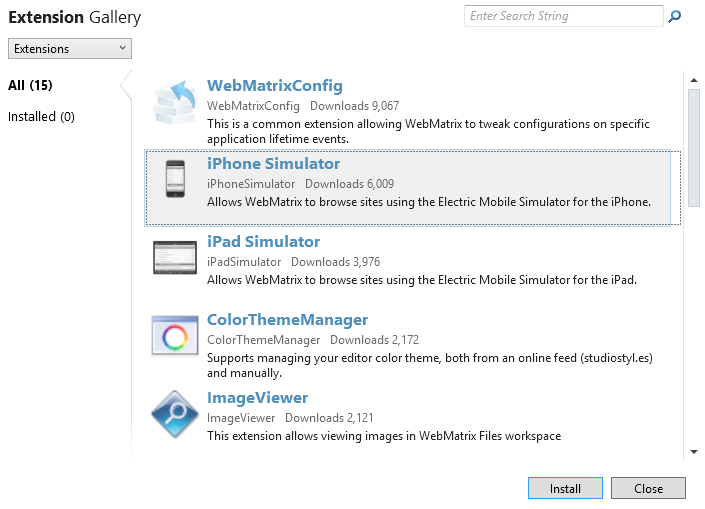
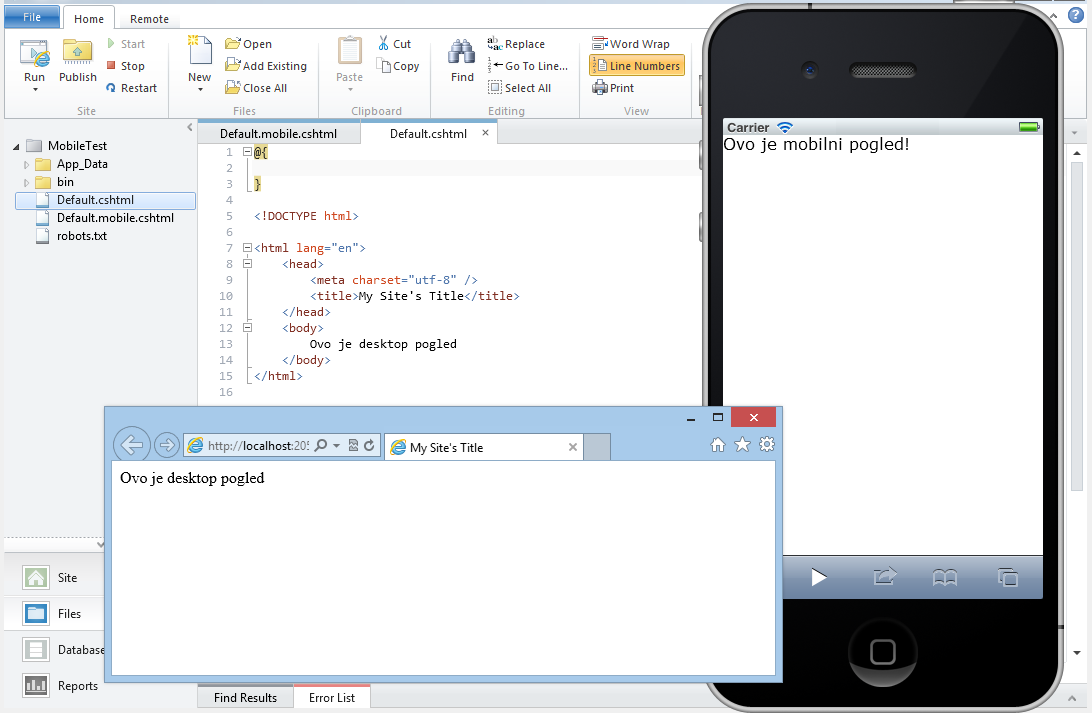
Korisna ekstenzija za WebMatrix je svakako iPhone i iPad simulator, koja se može dodati putem “Extensions Gallery” ikone u ribbonu:

Simulator omogućava pregled stranice kako bi izgledala na iPhone i iPad uređajima, a nudi još i funkcionalnosti poput horizontalnog/vertikalnog pregleda, simulacije dodira, Javascript informacija, podešavanja GPS koordinata. Implementacija je vrlo slična onoj u ASP.NET MVC frameworku: mobilna verzija stranice sadrži “.mobile.cshtml” u imenu datoteke, što znači da stranicu koja će biti prikazana na desktopu moramo nazvati “stranica.cshtml”, a njenu mobilnu verziju “stranica.mobile.cshtml”, a Razor se brine o detekciji preglednika i odabiru stranice. Naravno, ovime dolazimo do potrebe za odvajanjem programske logike u zasebne datoteke (npr unutat App_Code foldera), ali to je već tema za neki drugi post ![]()
Za kraj nekoliko korisnih linkova sa dodatnim informacijama:
- http://www.asp.net/web-pages/tutorials (video tutorijali, primjeri, za upoznavanje sa svim mogućnostima ovoga alata)
- http://www.pluralsight.com/training/Courses/TableOfContents/webmatrix-introduction (skoro 3h video tutorijala)
- http://www.hanselman.com/blog/SimulatingAnIPhoneOrIPadBrowserForASPNETMobileWebDevelopmentWithWebMatrix2OrVisualStudio2012.aspx
- http://vishaljoshi.blogspot.no/2012/06/announcing-webmatrix-2-rc.html
- http://jbeckwith.com/2012/06/07/node-js-meet-webmatrix-2/

Comments
Hvala na postu, nisam znao ovo za PHP.
Andrija Matić